-
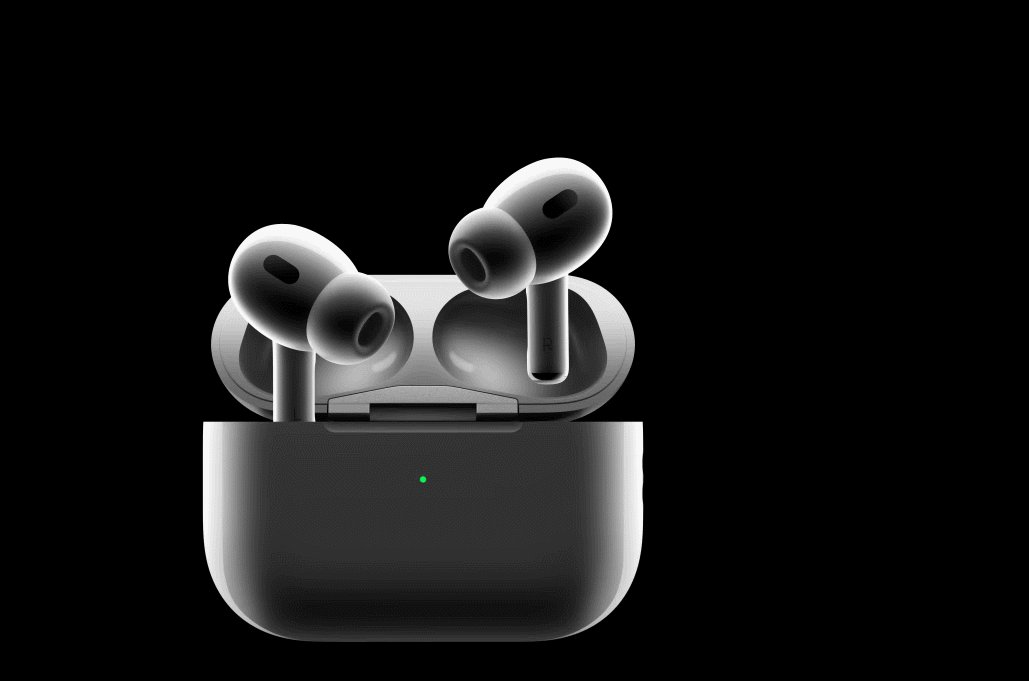
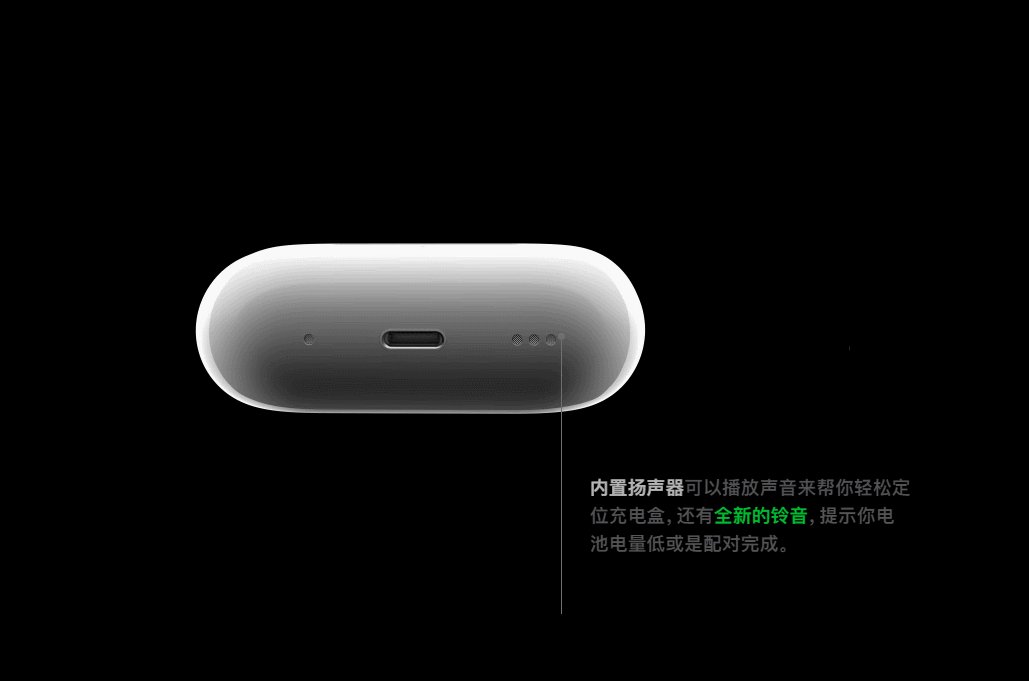
5. 苹果官网 AirPods 充电盒动效实现,根据滚动位置打开、收起、旋转等


-
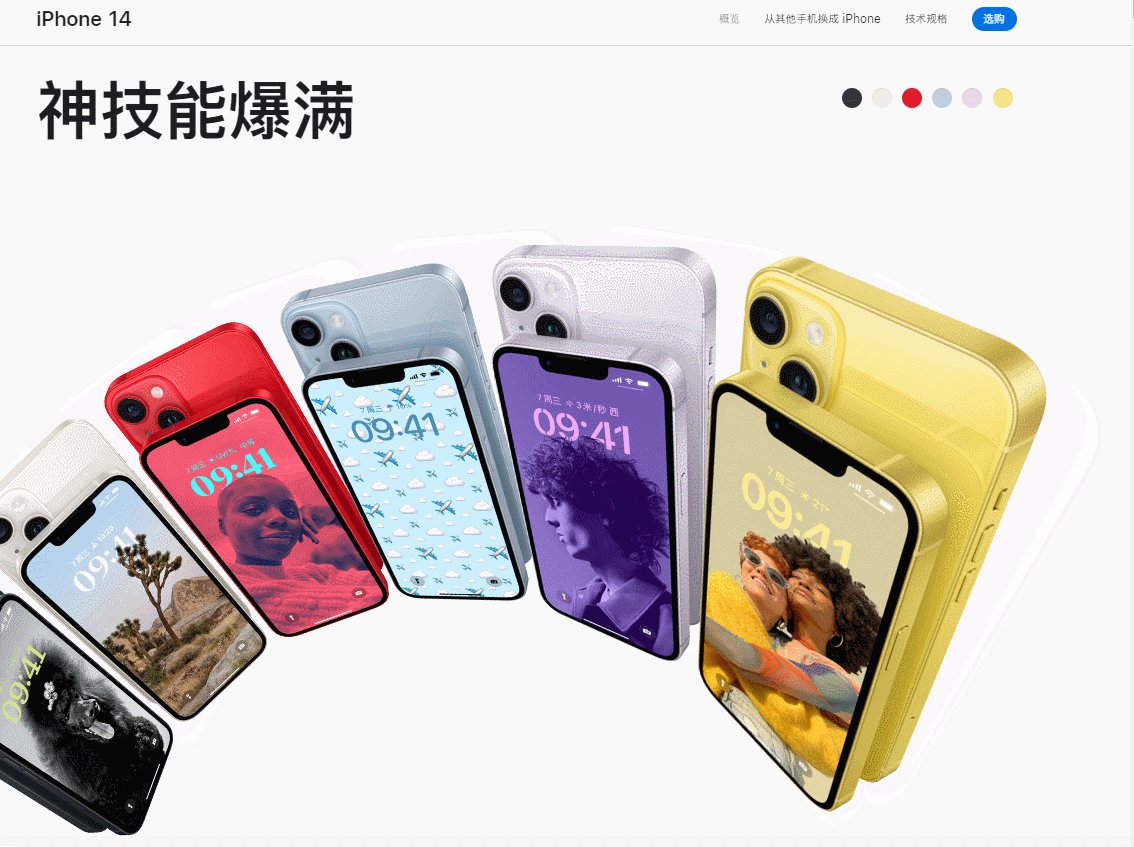
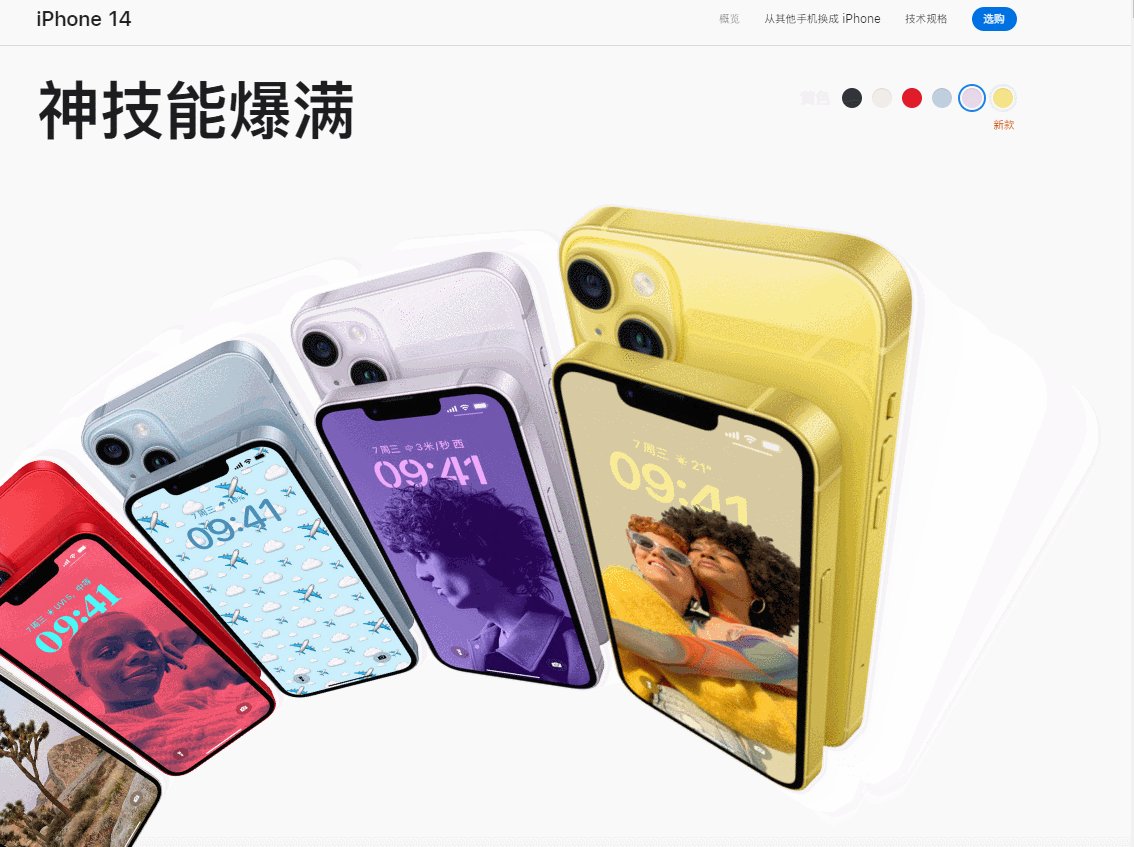
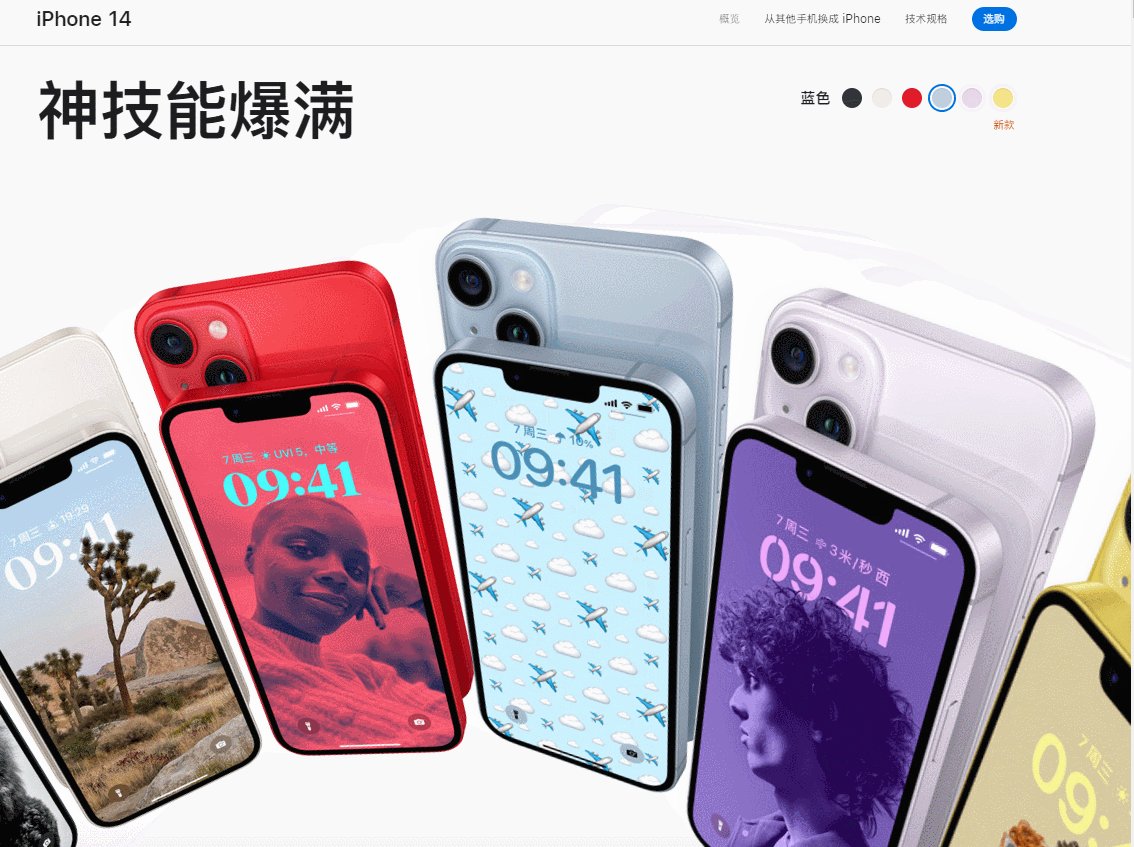
4. iPhone14 新配色官网首屏动效实现

-
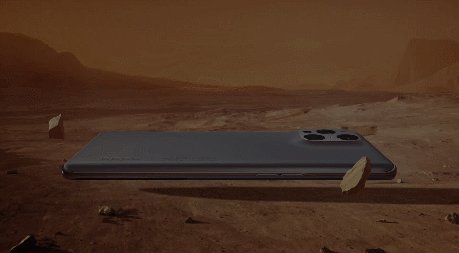
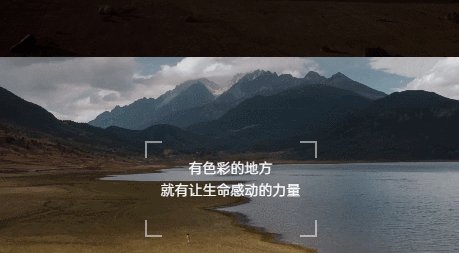
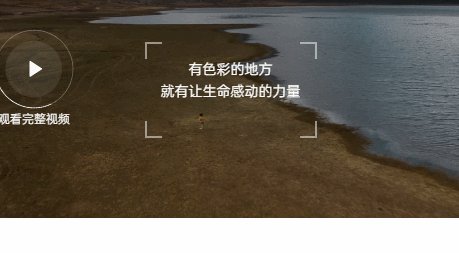
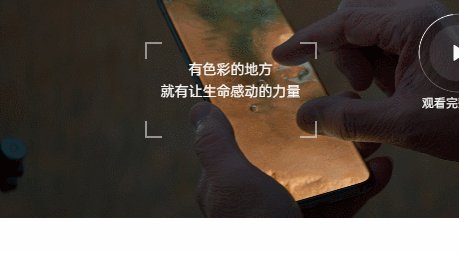
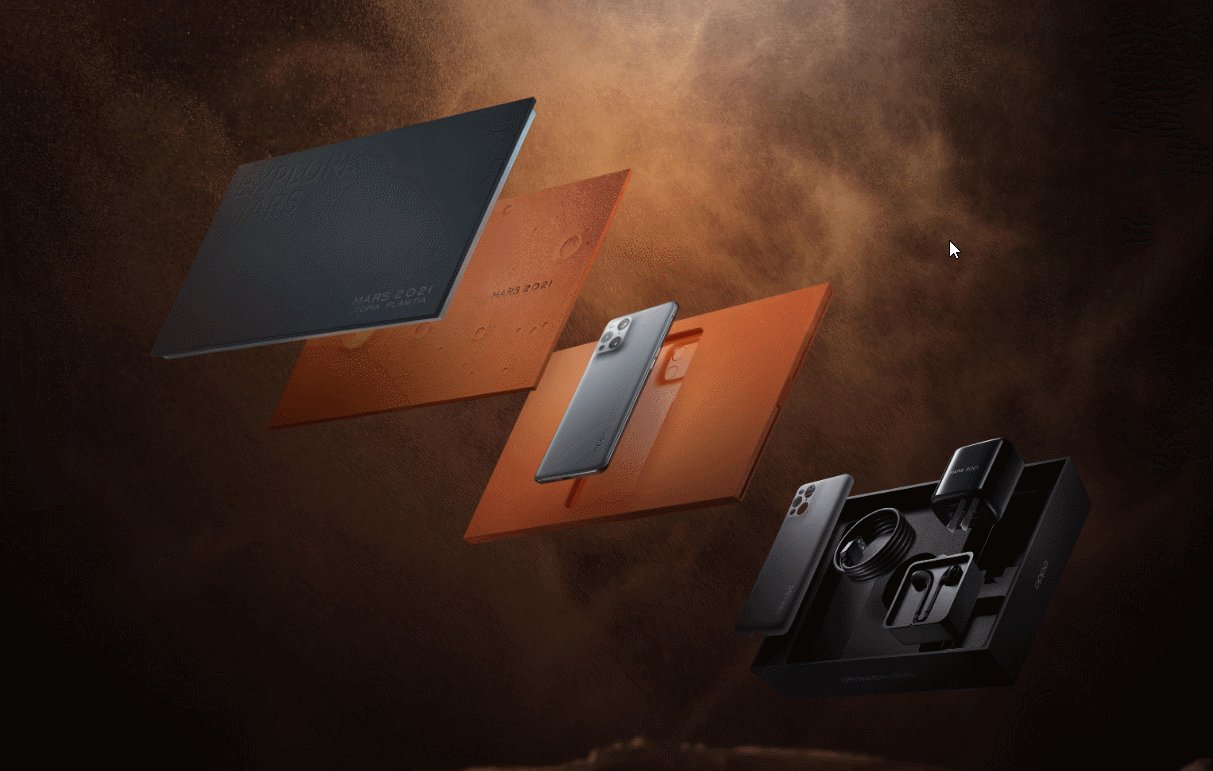
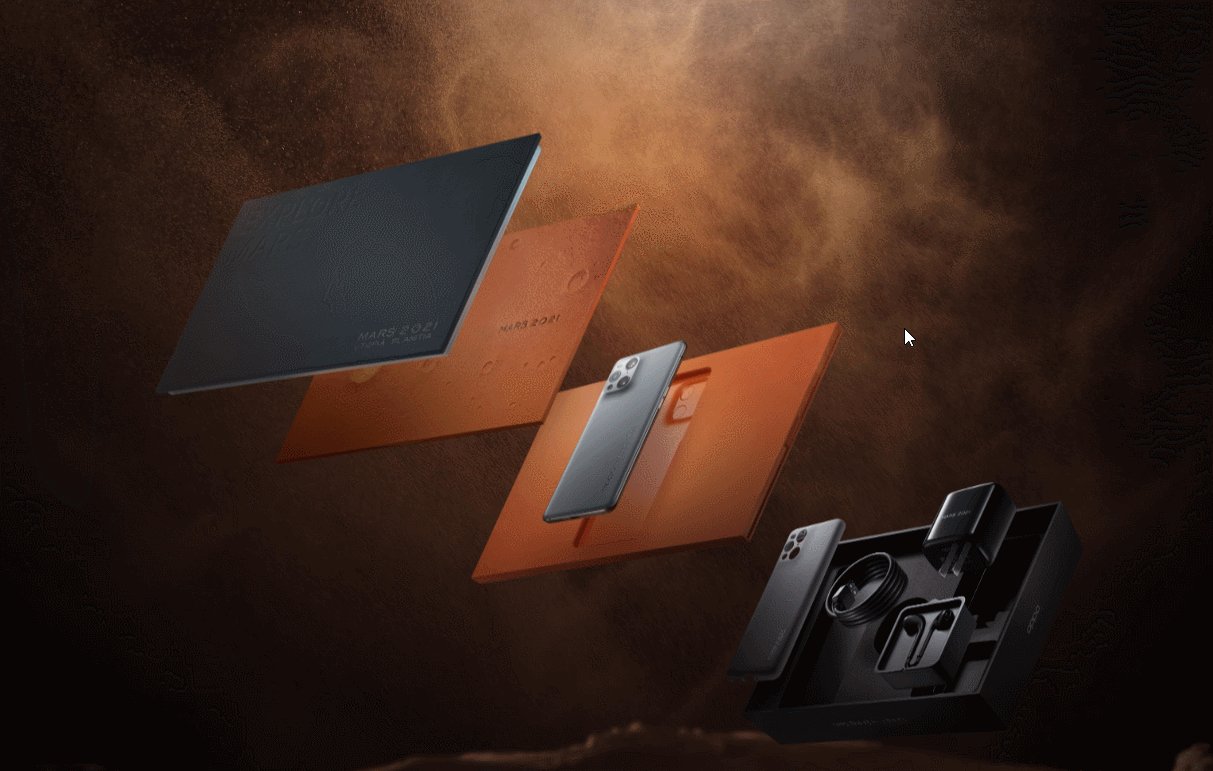
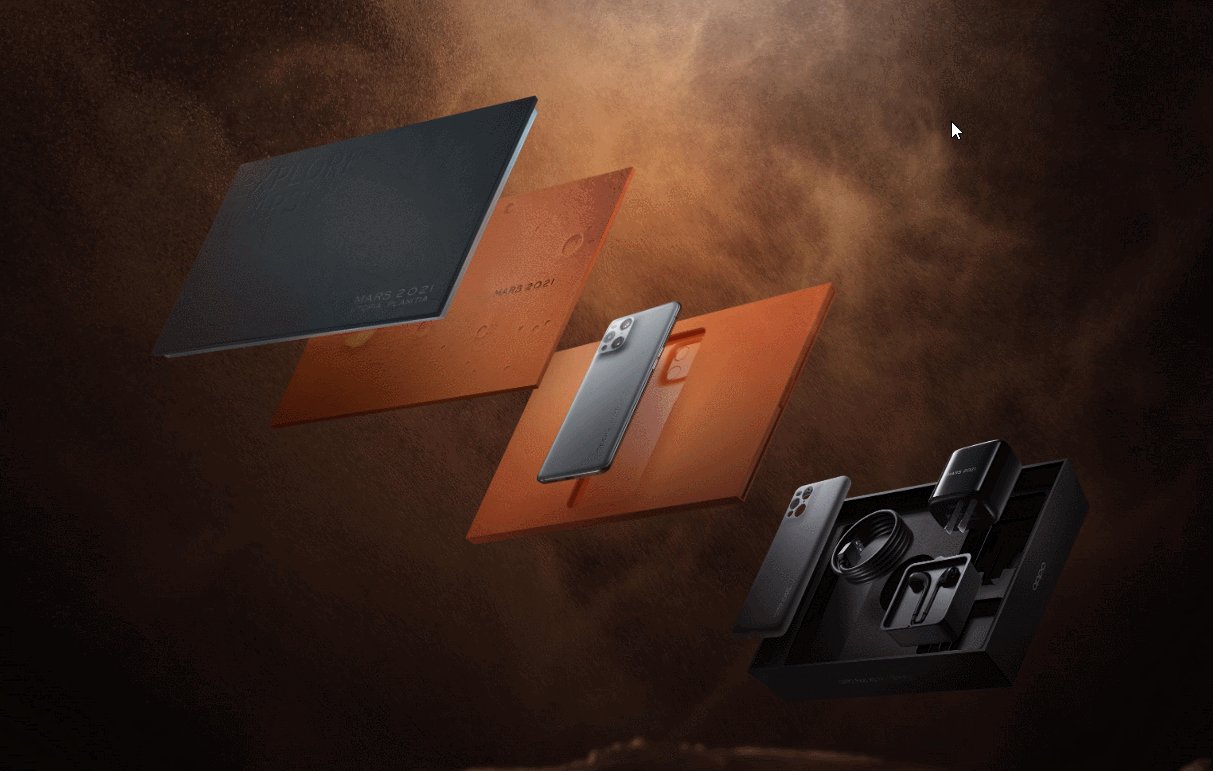
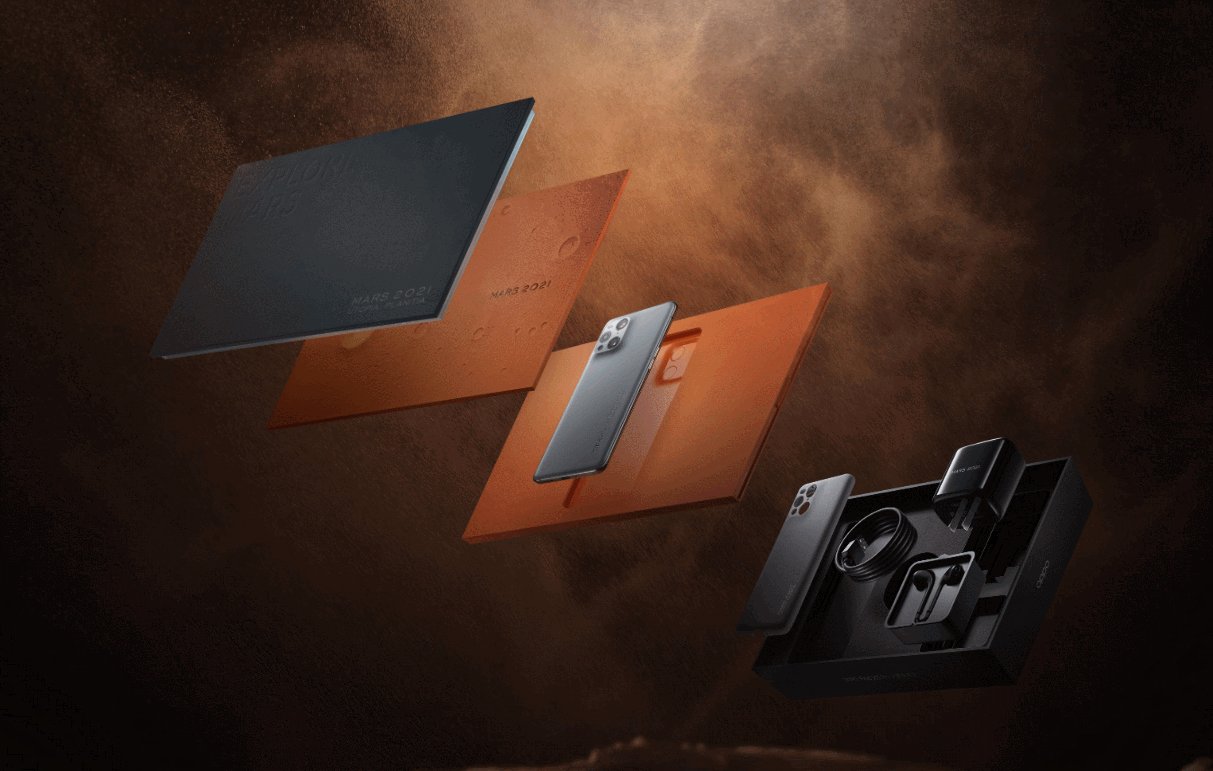
3. OPPO Find X3 火星版官网:使用 GSAP 和 clip-path 实现 5 种场景切换动效



-
2. MacBook Pro 新品发布官网动画效果实现(2023年01月)

-
1. vivo iQOO Neo7 向下滚动切换手机颜色效果
